Work
I’ve written web and mobile apps, architected cloud platforms, helped clients launch SaaS businesses and led individuals, teams and companies.
Current Projects
I am currently working with:
Transervice Integrated Solutions: I lead the technology team at this Los Angeles-based logistics/technology company.
Gradient Ascent: I’m a strategic advisor for this growing Artificial Intelligence services firm.
Profitness Program: I’m managing and maintaining a SaaS Rails app, building a billing platform and market-leading CRM, and helping with go-to-market strategy for an inspiring small business in the fitness industry.
What follows is a curated selection of key projects from the past.
Parallel: Building A Business
Parallel was a digital product studio focused on creating great user experiences. We crafted beautiful websites, developed resonant brands, and built and managed SaaS platforms for start-ups, scale-ups and multinational enterprises in healthcare, industry, IoT, proptech and hospitality.

Parallel was designed as a collective of senior talent rather than a traditional agency. We grew Parallel into a twenty-five person, high-end firm that earned a reputation for producing exceptionally well-designed and crafted software.
After twenty years in business (I joined the company seven years after its founding), Parallel was acquired in 2019. I exited in early 2020.
Armstrong Fluid Technologies: Creating An IoT Platform
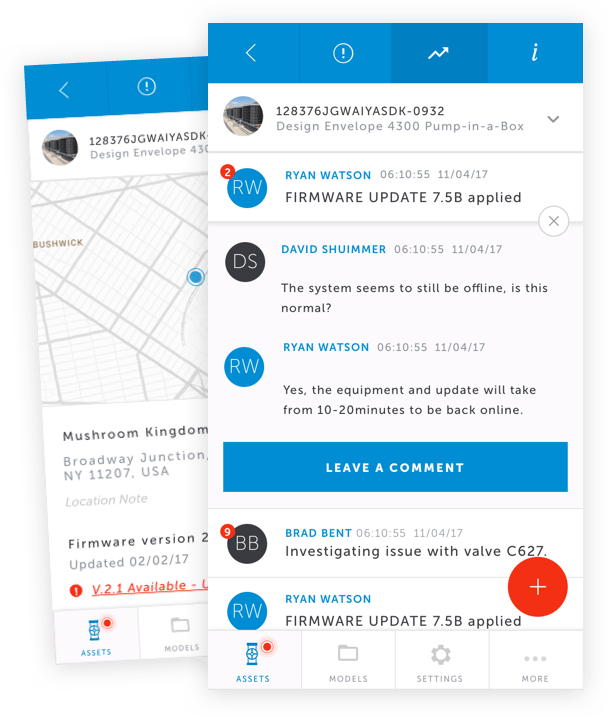
I led the design and development of a cloud-based web platform, based on Ruby on Rails and deployed on AWS, to enable Armstrong Fluid Technologies to measure, monitor and manage industrial pumps across the globe.
The system was capable of handling thousands of pumps, millions of messages and billions of data points. Data was stored, processed, and surfaced in easy-to-understand, fully custom data visualizations and reports.
Our team had no Internet of Things experience prior to me closing this deal and felt apprehensive about the scale and complexity of the project. To prove we had the necessary skills and to help lay a solid foundation, I designed and built a prototype which included a pump simulator created in Node.js.
 The app was fully mobile compatible.
The app was fully mobile compatible.
I also broke the system down into smaller pieces, creating user stories for each feature and component. This is an architectural and project management best practice but also a way to create scope-limited deliverables that felt more manageable for the engineers assigned to the project.
Their confidence boosted, the team delivered a product that our client called “phenomenal”.
Tenon: Stewarding A Product
We crafted dozens of web-based platforms over the years. Whether built for a SaaS start-up or an industrial manufacturer, we discovered many similarities.
For example, people always needed user accounts, which of course needed to be secure. The need to manage a content library of images, videos, PDFs, etc., was also common, as was the ability to easily edit and publish content to the web. And almost every app needed an easy-to-use, mobile-responsive admin panel.
There were two problems with this. First, these needs aren’t simple. Even something as basic as user account management requires careful design of the security layer (still required when using a third-party library like Devise, as we always did), account registration, account updating, roles and permissions, “forgot password” functionality, integration with single sign-on providers like Google and Facebook, and so on.
Second, they don’t deliver a client-recognized ROI. People want to invest in their unique value proposition, which (unless you’re Okta) is never account management and authentication!
We resolved this tension by developing and open-sourcing Tenon, a rapid application development framework. Tenon provided an easy-to-use, standardized admin panel experience based on Google’s Material Design. It was developed as a Rails Engine, which meant it could be seamlessly integrated into any Rails application. We built modules for drag-and-drop content editing, account management, pages & posts, asset management and much more.
Particularly powerful was the ability to generate database tables, models, unit tests, controllers and views for any entity. We greatly enhanced Rails’ scaffolding capability and developed a command line interface (CLI) tool that was near-magical in its time-saving abilities.
With a single CLI command, you had a beautifully designed, mobile-compatible interface for any new entity:
rails generate tenon:scaffold Reference title:string description:text attachment:asset list_order:integer
Column name and type couplings like title:string are standard in Rails, but asset and list_order had special meanings: attachment:asset meant the entity had an attribute attachment that hooked into the asset library. With these two words, attaching images, videos and PDFs to an entity, or choosing them from a searchable library of previously uploaded assets, worked out of the box. list_order:integer meant the entity was sortable using a drag-and-drop interface.
My all-time favourite use of this tool was when I decided to respond to an RFP issued by the Ontario Association of Optometrists (OAO). They wanted a web-based app that would replace their printed catalog of drug information. Rather than respond with a typical proposal and presentation, I quickly built an app that did 80% of what they needed and demonstrated that to them instead. We won the project and the app is still online today.

You can get in touch with me at adrian@aduyzer.com.